Web Café Weblog - Archive
Mozilla な連打リング
Last Modified : Sat, January 06 22:02:00 2018 ![]()
2004-04-23 / Mozilla な連打リング
Mozilla Firebird で、Web Cafe' を閲覧した場合に、左側に設置してあるナヴィゲーションの最下部のボーダが表示されません。なんか僕にはわからないので、誰か教えれ。
- 同じスタイルシートを読み込んでいるのにも関わらず、表示されるページとされないページがあるようだ。
- ということは HTML の記述の問題なのか。
- どうやら、月光エンジンだと再現されるようだ。
- Opera は入れてないのでわからないけど、多分大丈夫だったはず。Internet Explorer は、5.5 以上なら意図した表示。
- 世界シェアナンバー 1 !!! の Internet Explorer を意図する連打リングの標準としているのは、僕が使っているからです。
- 月光エンジンを使う人の割合が普通のサイトよりも高いと思われるので、対処したい。
- でも、自分でやるのは面倒くさい。
- オナニーって身体に悪いんですか?
- 部活動などで、身体を動かして解消しましょう。
- 無理。
- 空想キッスでやめとく
- あは~ん。
- あ。とりあえずお前の彼女に、お前の秘密全部話しといたから。
- マジで!? お前最悪。
- とりあえず結婚したい。
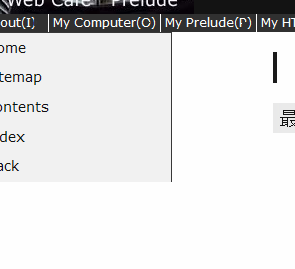
- Mozilla Firebird における左側ナヴィゲーションの表示

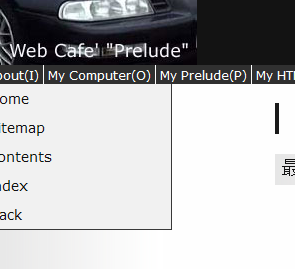
- Internet Explorer における左側ナヴィゲーションの表示

解決しました。
どうやら悪かったのは line-height の指定。
以下は、該当箇所の不具合があった方。月光エンジン以外は、意図された表示になっていたのだけど、どっちが仕様通りなのか…?
#navi2 li a{
display : block;
line-height : 130%;
text-decoration : none;
border : 1px solid #f1f1f1;
margin : 0%;
padding : 5px;
}これを以下のように修正。僕的に検証する時には、その直前に記述していた部分をコメントにしてしまうので、残してありますが。
#navi2 li a{
display : block;
/*line-height : 130%;*/
text-decoration : none;
border : 1px solid #f1f1f1;
margin : 0%;
/*padding : 5px;*/
padding: 8px;
}簡単に言うと、行間を調節していたのを padding で調節に変更。これで、まだ表示に不具合が出るようでしたら、お知らせ下さい。Thanks to U-Z,Asano,note...
Trackback Data
- この記事に対する Trackback
- https://web-cafe.biz/~prelude/diary/mt-tb.cgi/1189
- この記事のリンク先
- "Mozilla な連打リング" @Web Café Weblog

ありみかさとみ : 2004-04-23 23:59
カミーノでは表示されてますが、運がいいだけかもしれません。
ジュン : 2004-04-24 01:12
わーい。おやびんが来てくれた~。おめでとーです。直してからもうまく表示されているかしら…。
べる : 2004-04-24 05:55
inline レベルの要素の高さは line-height プロパティ、 block レベルの要素の高さはボックス関係のプロパティらしいですね。
ずいぶん前から気付いてたけど、全然気にしてませんでした!(ゴメンナサイ!
minatsu : 2004-04-24 12:09
月光エンジンで彼方此方走り回って気付いていたのに黙っていました。ごめんなさい、許してください。
ジュン : 2004-04-26 12:45
>べるたん
なんつーか、line-height,margin,padding の使い分けが面倒だよなあとか思った。
>minatsuたん
実は僕も 2 年前から気がついていたのですが、今日の今日まで放置でした!!